前端生成视频缩略图
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
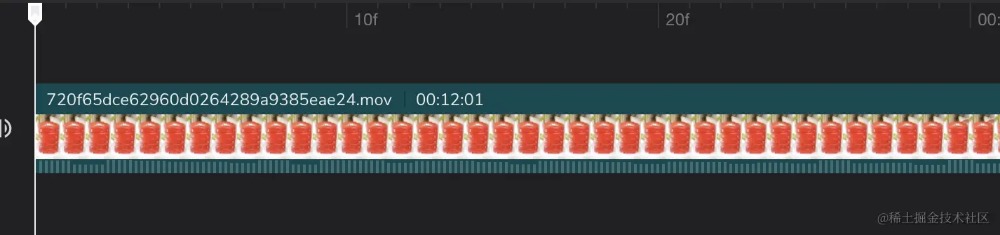
前言接到一个需求,需要前端生成获取视频的缩略图,并且需要把多张图片拼接在一起,类似于剪辑软件时间轴的效果:  在服务端使用ffmpeg生成其实比较简单,但是别问为啥要前端来实现,问就是没空! 总体思路首先想到的就是在浏览器端引入ffmpeg.wasm,但是这样会增大应用体积,如果没有其他视频处理的需求,还是尽量避免这个方案。 然后想到的是WebCodecs API,WebCodecs API是浏览器提供处理音视频的原生接口,但是只支持视频的编解码,不支持解封装,需要搭配mp4box.js使用,而且mp4box.js只支持mp4、mov格式的视频,所有也不考虑这个方案。 最后的方案是张鑫旭大神在使用JS快速获取video视频任意位置的缩略图提到的Video标签获取截图的方案,接下来详细了解一下 第一步、获取视频截图代码实现代码解析
在这段代码中,首先检查 视频元素与Canvas初始化接下来,代码创建了视频元素 这里, 视频加载与尺寸设置视频加载过程中,通过监听 缩略图绘制逻辑
在 视频数据获取视频数据的获取处理了本地和远程URL的情况: 如果URL是本地文件或base64编码的URL,直接设置为视频源。对于远程URL,使用 第二步、方案优化如果直接使用这个方法截图会存在一些性能问题,比如:
代码解析初始化和创建视频元素 在视频URL之外还会接收一个参数,用来接收容器的尺寸,后面我们需要根据视频尺寸判断需要绘制多少张缩略图 创建离屏画布元素 创建一个 加载视频并获取元数据 在
绘制视频缩略图
总结实际测试下来,生成耗时有些许提升,对于这个方案耗时影响比较大的因素,还是视频加载。
测试Demo地址:生成视频缩略图 相对于后端生成,前端生成缩略图的方案,在处理本地视频文件场景时还是比较合适,不需要将视频上传到服务器就可以获取到,因为视频资源就在本地,所以不需要把时间消耗在资源加载上;但是如果是网络资源,就会受到用户网络的限制,而且如果视频资源无法使用Video标签播放或者不允许跨域,我们也没有办法获取到缩略图。 该文章在 2024/8/7 10:48:56 编辑过 |
关键字查询
相关文章
正在查询... |