在软件设计与开发的过程中,使用各种图来表示软件的结构或者执行流程等等,是非常重要的。
如今绝大多数的编程语言是以面向对象为基础的,以类和对象为核心思想表达计算机中的一切数据,亦或是和现实生活中的概念相对应。因此,我们常常会绘制类图来表示不同类型的对象的组成以及它们之间的关系。
类图是属于UML(Unified modeling language,统一建模语言)中的一种图,是面向对象设计中非常重要的图之一,在我们平时阅读一些书籍或者博客的时候,也常常能够看到作者使用UML类图表达一些对象的组成以及对象之间的关系。
今天就来总结一下UML类图是如何表达类和对象的。
1,一个类的基本表达
(1) 字段与方法表示
一个类通常由字段和方法组成,例如下面是一个Java的类:
public class Cat {
private int id;
private String name;
public void run() {
}
public void eat(Food food) {
}
}
可见这个Cat类有下列字段和方法:
字段:
方法:
run方法,无参数和返回值
eat方法,有一个Food类型参数,无返回值
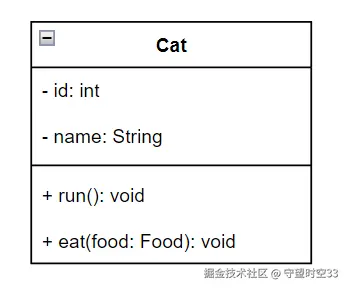
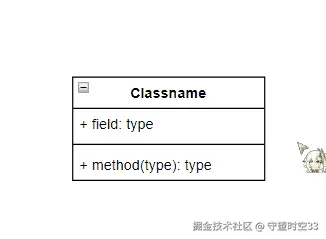
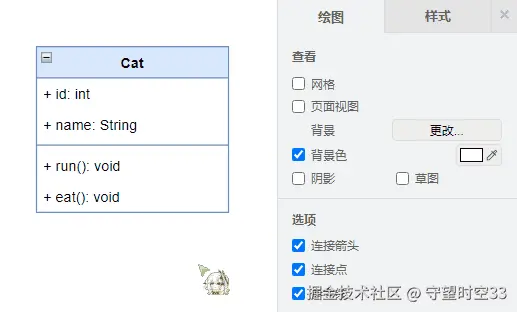
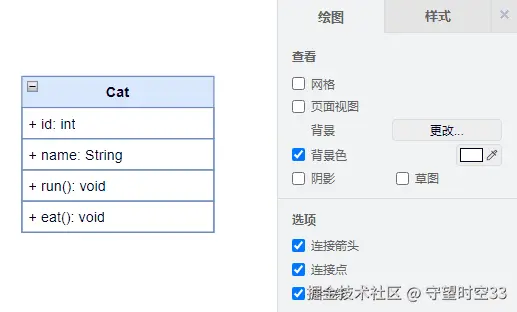
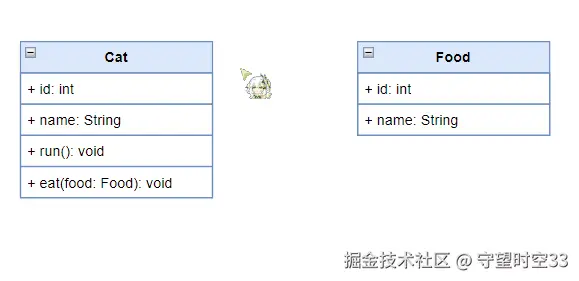
上述类我们画UML类图如下:

可见在UML类图中,字段和方法通常使用一根横线分隔,每一个字段和方法表示如下形式:
访问修饰符位于最前,不同的访问修饰符对应的符号如下:
- 表示private字段/方法
+ 表示public字段/方法
# 表示protected字段/方法
在Java中,还有default这种访问修饰符,通常可以用~或者*表示。
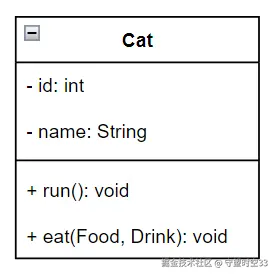
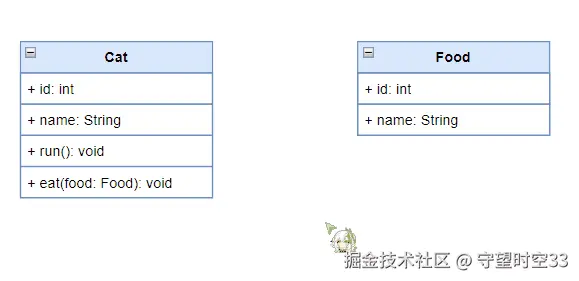
此外,如果方法参数太多,导致一个类图框太长了,可以省略参数名称,即写成访问修饰符 方法名(参数1类型, 参数2类型, ...): 返回值类型形式,例如:

表示方法eat中的两个参数分别是Food和Drink类型。
(2) 抽象类和接口
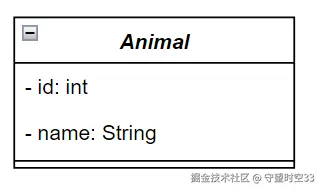
一般来说,如果一个类是抽象类,我们通常使用斜体字来表示这个类的名称,例如:

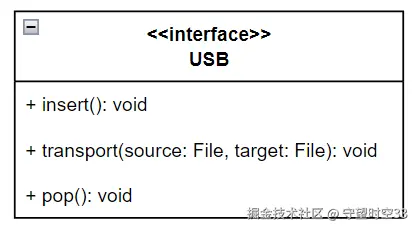
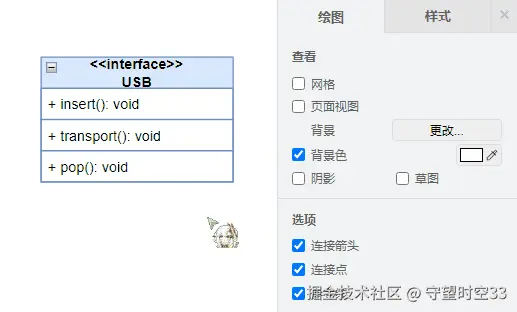
对于接口,我们需要在名字上面一行加上<<interface>>标明其为接口类型:

2,类图中的关系表示
在许多情况下,类和类之间都是有一定的关系的,在UML类图中定义了6种关系的表达:
关联(Association):表示类之间的结构性关系
聚合(Aggregation):表示整体与部分之间的关系,部分可以独立于整体存在
组合(Composition):表示整体与部分之间的关系,部分不能独立于整体存在
依赖(Dependency):表示一个类依赖于另一个类的变化,例如类A的某个方法使用了类B的对象,那么A依赖于B
泛化(Generalization):表示类之间的继承关系,子类继承父类的属性和方法
实现(Realization):表示一个类实现一个接口的关系
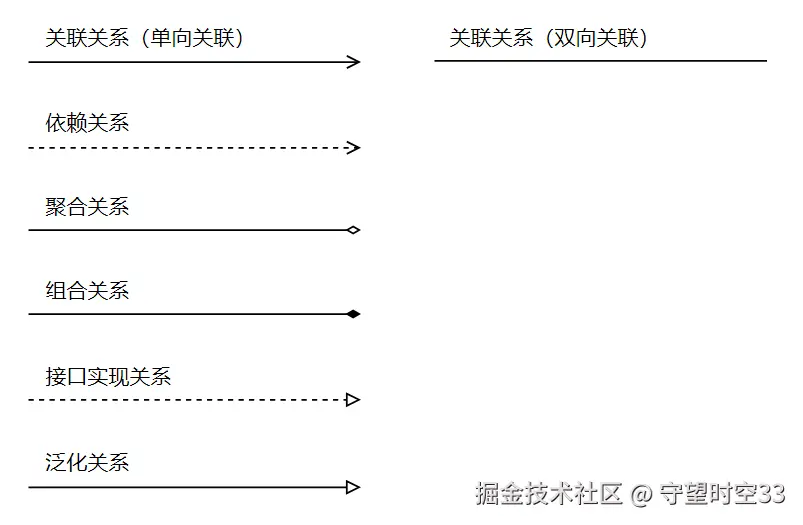
通常使用不同形状的箭头来连接两个存在一定关系的类,每种关系对象的箭头是不一样的:

下面,就来单独讲解一下每种关系的表示。
(1) 关联关系
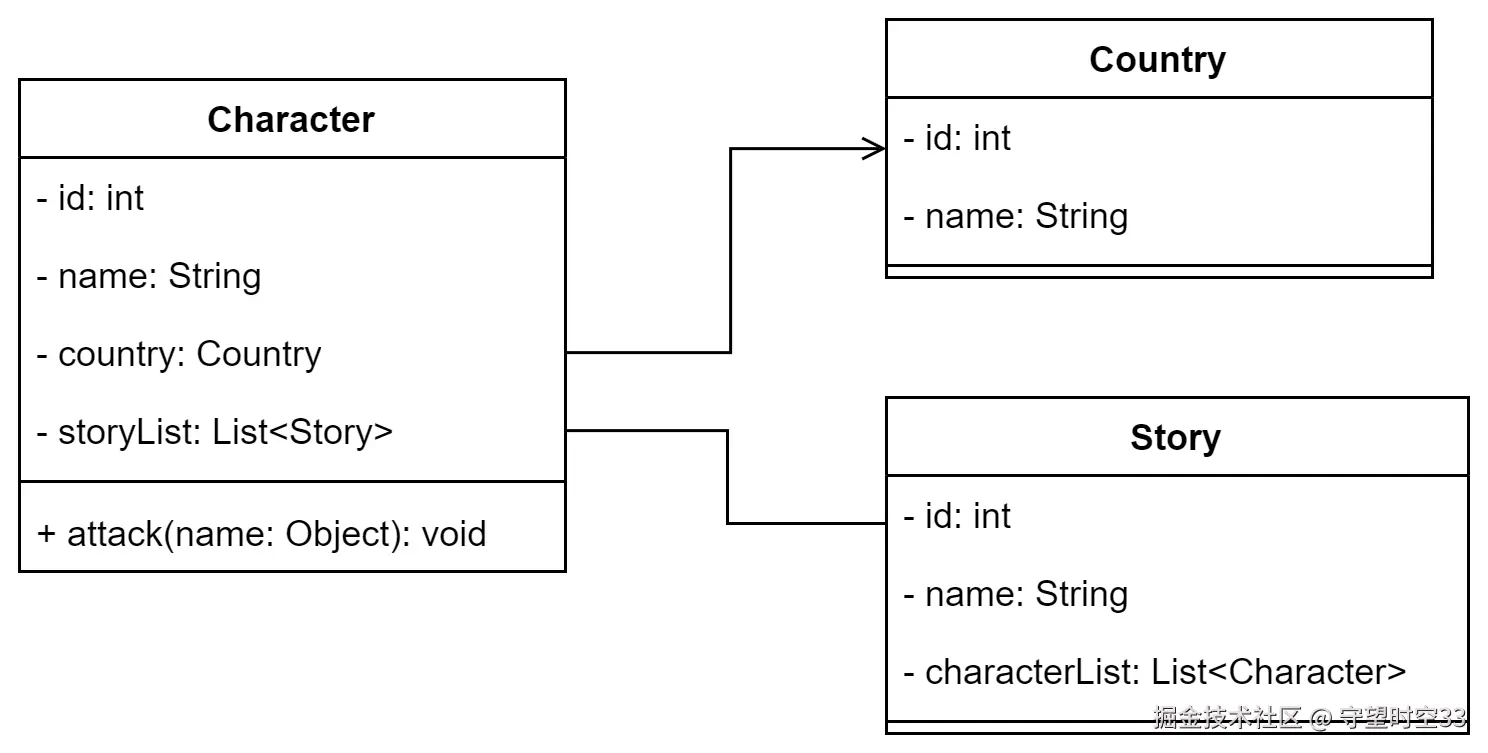
关联关系通常使用实线和箭头表示,如果一个类型和一个类型双向关联(例如多对多关系),那么直接使用实线连接两个类即可。
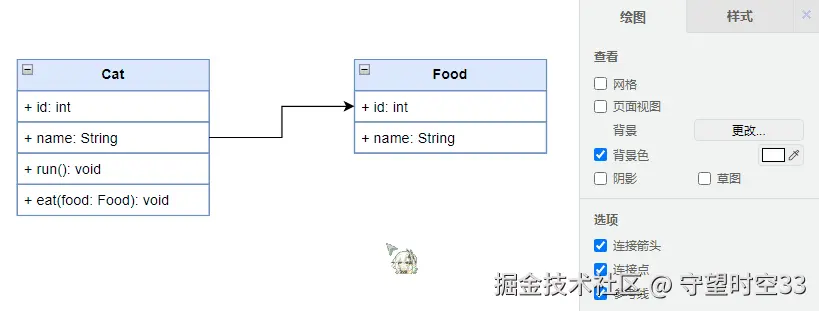
例如在一个游戏中,一个角色属于一个国家,国家与角色是一对多关系,一个角色关联一个国家;此外一个角色可以参与多个剧情,而一个剧情也包含多个角色,因此角色和剧情是多对多关系,角色与剧情则是双向关联的,表示如下:

(2) 依赖关系
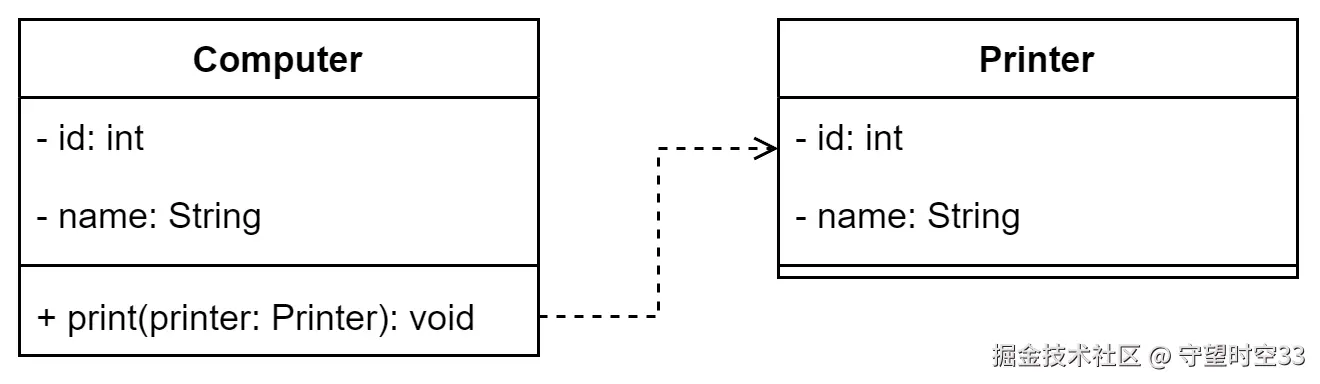
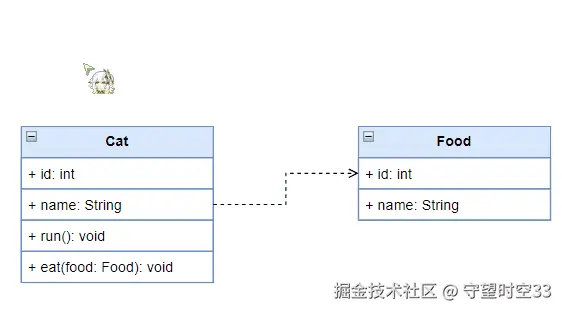
依赖关系通常使用虚线和箭头表示,箭头指向被依赖的类,通常一个类的方法如果以另一个类为参数,或者使用了另一个类,那么说明这个类依赖于另一个类。
比如电脑Computer类的print方法需要传入一个可用的打印机Printer类对象作为参数,那就说明电脑类依赖于打印机类,表示如下:

(3) 聚合关系
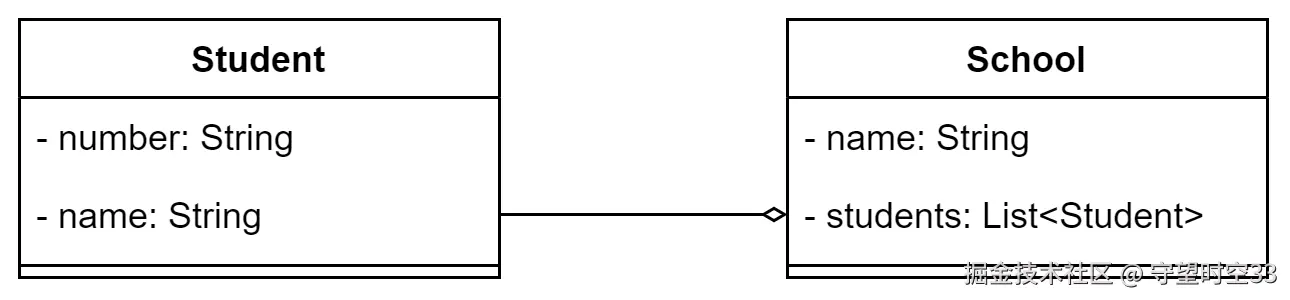
聚合关系通常使用实线和空心菱形箭头表示,是一种整体和部分的关系,箭头指向表示整体的类,但是部分可以离开整体单独存在,是一种弱拥有关系。
例如一个学校中有许多学生,但是学生可以离开学校单独存在,这就说明学生与学校聚合关系,表示如下:

(4) 组合关系
组合关系通常使用实线和实心菱形箭头表示,也是一直整体和部分的关系,箭头指向表示整体的类,只不过部分离开了整体是不能单独存在的,是一种强拥有的关系。
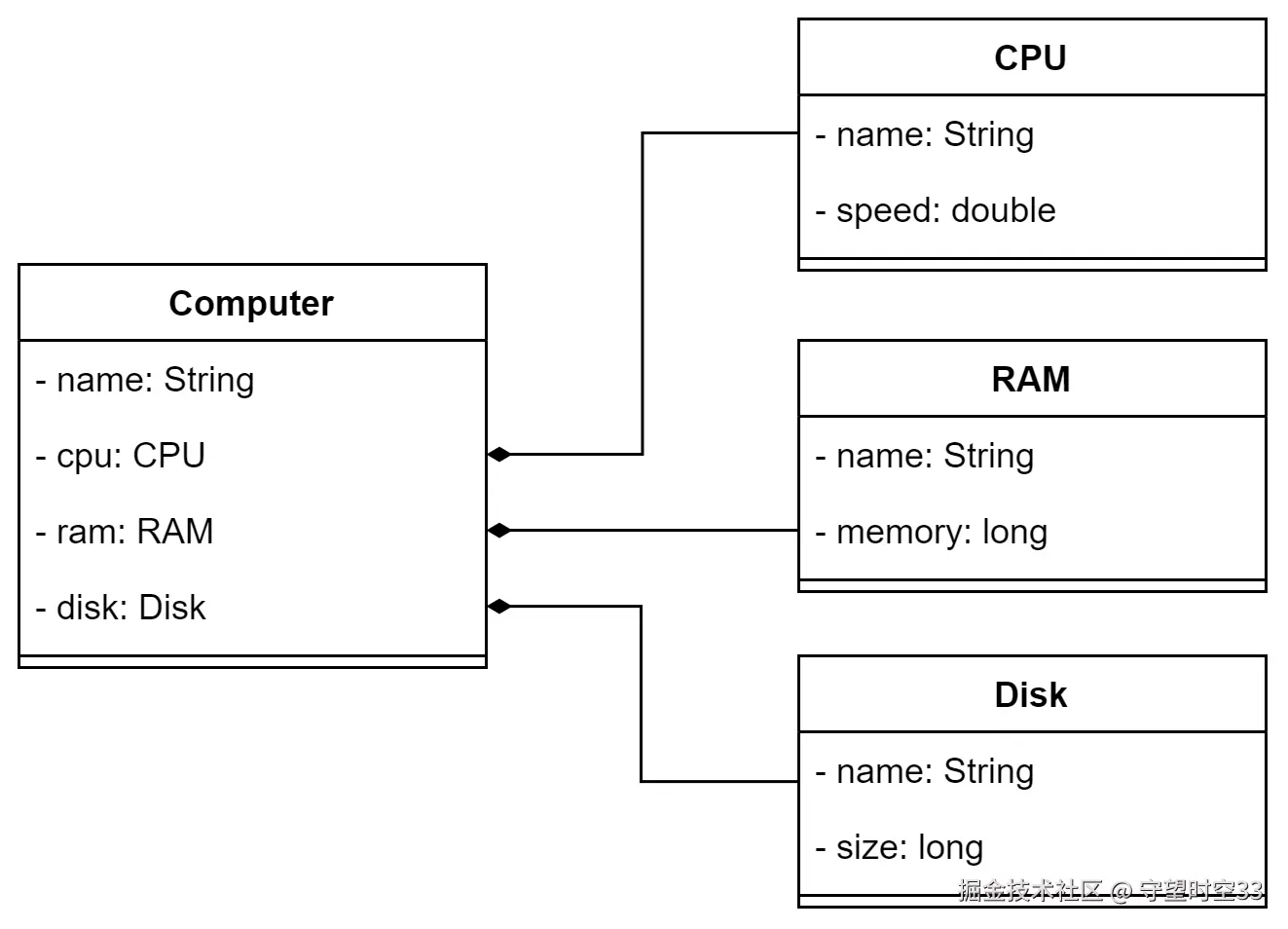
例如一台电脑通常由CPU、内存、硬盘等部件组成,但是这些部件离开了电脑就不能单独运作了,这就说明这些电脑配件和电脑是组合关系,表示如下:

(5) 泛化关系
泛化关系通常使用实线和空心三角箭头表示,也就是类之间的继承关系,箭头指向父类。
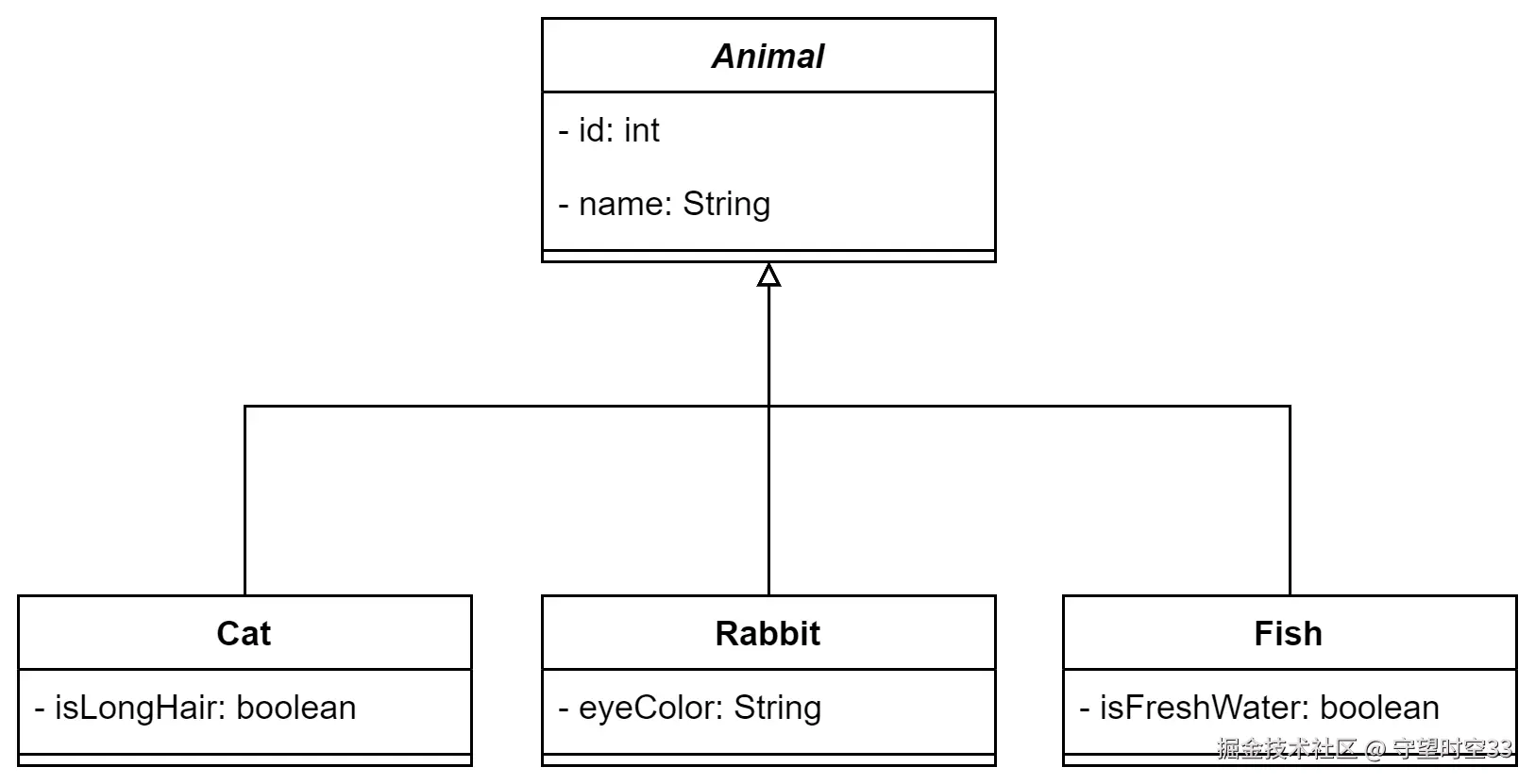
例如动物类是一个抽象类,它被具体的动物类型例如猫类、兔子类、鱼类等继承,则表示如下:

(6) 实现关系
实现关系通常使用虚线和空心三角箭头表示,通常是类实现接口的关系,箭头指向被实现的接口。
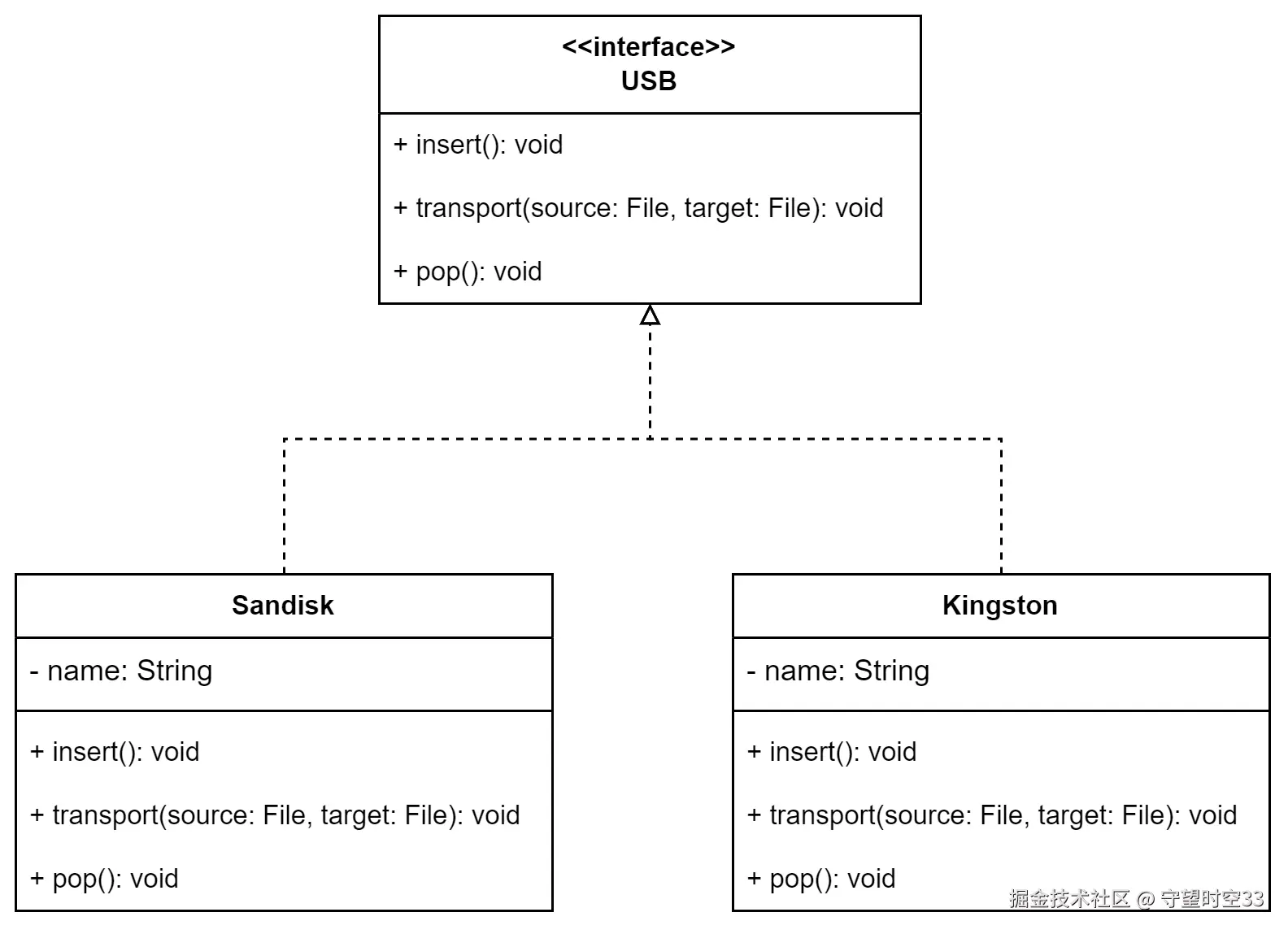
例如USB类是一个接口,定义了USB接口的抽象传输规范,而具体的U盘类型例如金士顿、闪迪等U盘类型实现了这个USB接口中的方法,则表示如下:

3,画图软件推荐 - Draw.io
工欲善其事,必先利其器。一个好用的画图软件在我们开发的过程中也是必不可少的。
这里推荐使用Draw.io这个画图软件,该软件是一款免费开源的画图软件,除了可以绘制类图之外,还可以绘制其它各种类型的图例如流程图、时序图等等。
该软件可以直接在线使用,也可以下载客户端:
这里就来简单讲解一下怎么使用Draw.io软件绘制UML类图。
(1) 画布设定
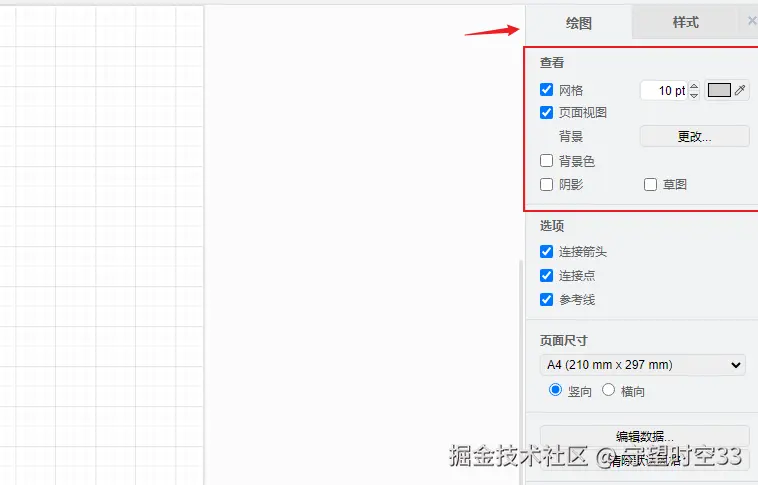
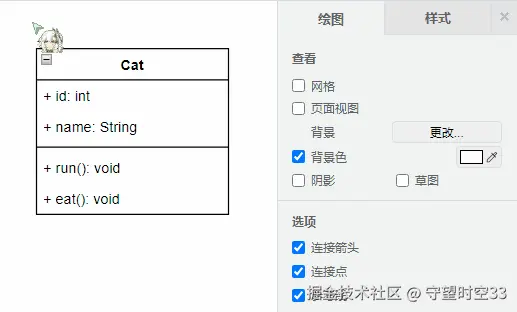
打开软件后新建一个空白图,我们就能够看到画布了,我们可以在右侧绘图选项中调整画布:

建议可以先关闭网格和页面视图这两个选项,这样页面就显示为无限大的画布了,且背景不再显示网格。此外,还可以勾选背景色选项,并自定义背景颜色。
在一个Draw.io工程文件中,可以存放多个页面,和Excel的Sheet类似,在下边可以管理多个页面:

(2) 画一个类
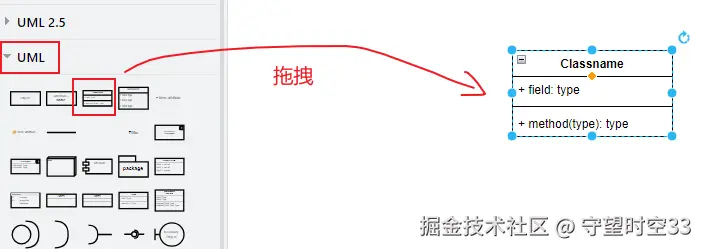
在左侧栏可见有非常多的现成的图形模板,我们展开UML类别,拖一个类图模板到画布即可:

(3) 编辑类名和字段方法名
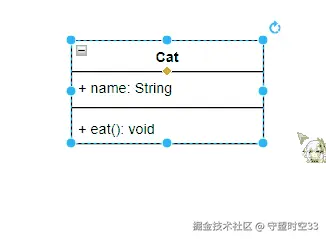
双击类图框上面部分,即可编辑类名,此外每个字段和方法也是一个无边框的格子,点击对应部分编辑即可:

此外,如果需要增加字段与方法,建议直接复制对应的字段/方法格子即可,这样我们只需要修改内容。鼠标选中对应的字段/方法格子后,按住Ctrl键并拖拽、放到类图框中,最后再松开Ctrl键即可复制一个字段/方法格子:

如果一个类只有字段或者方法,那么可以选中其中的横线并按下Del键删除。
(4) 颜色调整
我们也可以修改类图框的颜色,使得我们的类图更加的“丰富多彩”。
选中类图,在右侧栏样式部分可以快捷地选择一些配色:

此外,我们还可以选中其中的字段格子,设定其颜色或者给其增加边框:

按住Ctrl键点按鼠标可以多选,样式一栏我们可以设定配色,也可以单独设定边框与填充颜色。
(5) 字体与对齐
当我们选中一整个类图框,或者一个字段/方法格子时,可以在右侧文本选项部分,调整其字体、字号、上下和左右对齐方式:

当我们选中整个类图框时,调整的字体和颜色对应的是类图名字部分样式;而我们选择字段或者方法格子时,则调整的是这个选中的字段或者方法格子的样式。
此外,拖拽类名下面的黄色菱形按钮可以调整类名部分的高度,例如我们声明一个接口,在文字超出类名部分之后,即可使用这种方式调整:

(6) 箭头的创建
对于两个类图框,当我们选中一个类图框后,可以看到每个方向都显示了透明的箭头按钮,点击一个箭头按钮并拖拽到另一个类图框上面即可:

当然,拖拽到一个字段格子上也可以:

可以注意观察我们拖拽到目标对象时,目标对象图框会显示一圈蓝色透明指示。
此外,选择箭头后就可以在右侧栏样式部分设定箭头样式,包括起始和终止箭头样式,线的样式等等:

(7) 双击创建文字
在任意位置双击即可创建新的元素,包括文字:

(8) 导出图片
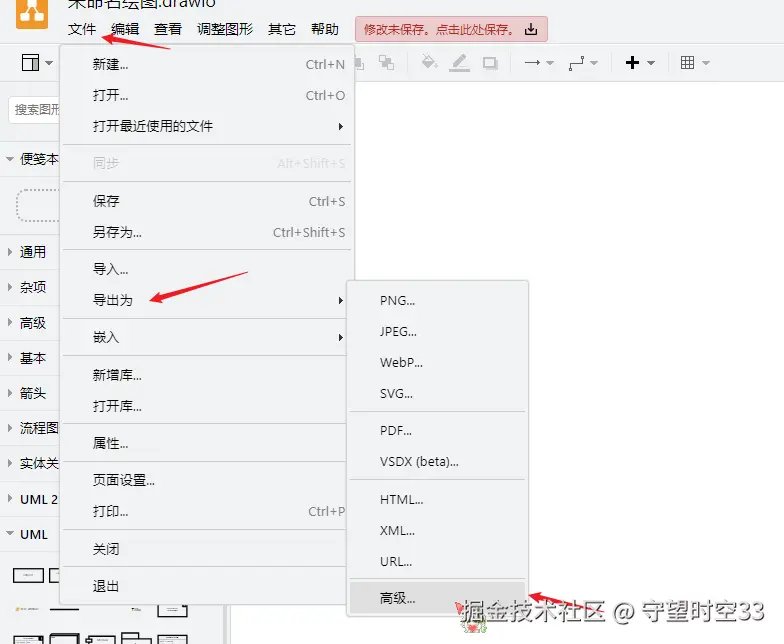
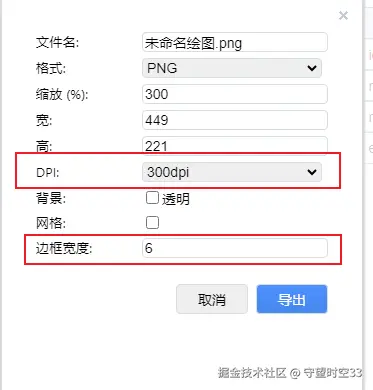
点击左上角文件 - 导出为 - 高级,即可导出为图片:

建议将DPI调整为300,并保留一定的边框宽度,这样导出的图片清晰度就比较好,且会保留一部分边缘:

可见Draw.io是一个非常强大的画图工具,非常推荐大家使用。
本文的示例类图矢量文件:传送门
作者:守望时空33
链接:https://juejin.cn/post/7425985792161005577
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
该文章在 2024/10/22 10:09:11 编辑过